
TABLE OF CONTENTS
Google was all set to make one of its biggest changes with its web page ranking in 2021. The update began to roll out in 2021 mid of June 2021 and played its full role at the end of August. All online businesses that value their online visibility and brand awareness are concerned about it. Google Core Web Vitals 2021 are really important to understand when it comes to ranking the web page on search engines effectively and that is why we are here with a complete guide on it.
First, we will learn what Google Core Web Vitals are.
Google Core Web Vitals: What It Is All About?
Let’s start with the basic things. What Google is? Google is a popular search engine, and it matches match a query made by a user with the best results. Now it is here where things get more interesting.
Before Google announced Core Web Vitals, this whole process explained above was almost semantic. Google's algorithm finds content that is of high-quality and matches the search intent. The audit for the web page's mobile-friendliness, safe and secure browsing, and basic user experience signals was also there.
Now in 2021, Google has kicked it up a notch. Google included Core Web Vitals as a ranking signal. It means that any website which fails to implement the best practices will eventually face a downfall in its ranking score than ones that apply the best practices.
While unique, relevant, and original web content will always be essential for SEO, Google is also evaluating the performance of the website based on how effectively a user interacts with it.
What’s New And Challenging?
Core Web Vitals of Google are a set of user-centric metrics through which Google quantifies user experience and its key aspects in the real world. The aspects that Google measure with Core Web Vitals include web usability such as web page load time, visual stability, and interactivity of content as the web page loads.
So what things are new and challenging for business owners?
Well, to assess the user experience score of any website, Google has outlined three new Core Web Vitals that we are listing below
-
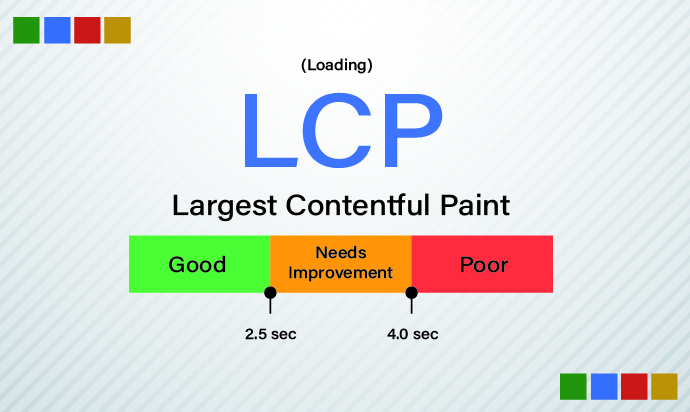
LCP: Largest Contentful Paint

The first and most vigorous Core Web Vital is Largest Contentful Paint (LCP). Maybe it sounds too complicated but doesn't worry, it really isn’t the case. It refers to the web page's average loading time simply.
Both web page media and text are included in the main content formats. Google now uses Largest Contentful Paint to examine how rapid the first evocative piece of content loads. It’s beyond the factor of page load speed. LCP indicated how fast and quick does the core visible content appears or we can say that it is an indicator of “perceived” load speed.
User experience standards set by Google suggest that in less than 2.5 seconds, an individual web page’s content must get loaded. One will get a low LCP score if the web page's loading time exceeds 2.5 seconds. However, each type of page can have a different LCP. For instance, H1 is the most important for LCP in the case of blogging websites. Similarly, if it's an e-commerce website, an image of a product might be the content that is most important on a particular page.
Why LCP is important?
- Well, now Google Core Web Vitals focuses on user experience, a good score of LCP is important to meet the user experience standards.
- If your web page content will take forever to load, you will have a high user bounce back rate and you will end up with a low search ranking on Google search engine.
- High LCP means high user interactivity with your content. And for that, you have to focus on visitors accessing your content faster.
-
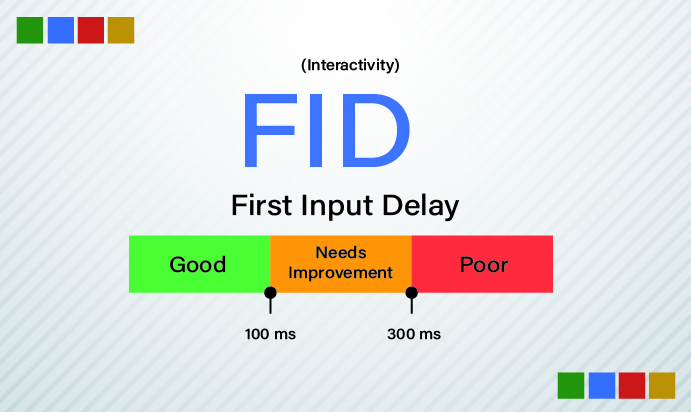
FID: First Input Delay

The second important update in Core Web Vital is First Input Delay or simply FID. FID measures the time a page executes when a user input any action or command. The inputs may include CTA buttons, clickable links, or pressing keys. According to Google, the ideal FID score is fewer than 100 milliseconds is ideal. However, your webpage SEO is in trouble if FID is more than 300 ms.
How to improve First Input Delay
You may have noticed ever that a page loads slower after you add a script for analytics software or A/B testing? So, the effective way to improve your FID is to reduce the third-party code impact. To solve this issue, you can:
- Compress and minify and CSS files
- Try adding shorter javascript tasks
- The content that is not urgent to appear can be implemented ad lazy loading
- Remove third-party tracking tags that are unused.
-
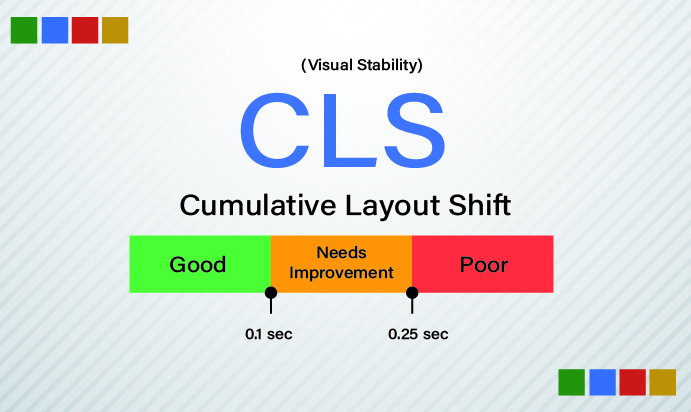
CLS: Cumulative Layout Shift

Last but not least, Cumulative Layout Shift (CLS) is there too. This metric is used to measure the stability of your web page while it loads.
As a website loads, you may have noticed sometimes, links and images shift down? This is due to a high score of CLS, which eventually means that the elements of the web page aren’t stable visually.
Why Cumulative Layout Shift is important?

- Visual stability is really important when it comes to enhancing the user experience.
- You can optimize for CLS to prevent users from the confusion of clicking here and there on the webpage. Accidental clicks may frustrate them because they may be directed to the tab they are not intending for and it will eventually ruin the user experience.
- You can add new UI elements so that elements of the web page stay in the place where they are supposed to be.
- It will improve SEO performance overall.
Conclusion
Google has been working on making its algorithms more user-centric to rank web pages. The new Core Web Vitals will now reward websites that are efficiently managing their web content load time, visual stability, and first input delay.
These core updates will continue to spin-off and there is so much more for SEO teams to work on. The sooner businesses will understand user experience importance and improve their website, the more advantage they will get in terms of website ranking.











let’s get started!
Get in touch today. We’re ready!